アクセスカウンタの設置方法
CGIについては、当社で指定した方法での「カウンタ」のみ利用可能です。
「カウンタ」とは、ホームページを訪れた(見た)回数を表示するものです。
「カウンタ」とは、ホームページを訪れた(見た)回数を表示するものです。
例:
ご利用方法
ホームページのHTMLファイルに以下の一行を加えて下さい。
(ご希望の数値より開始する事もできます。長崎ケーブルメディアまでお申し出下さい。)
(ご希望の数値より開始する事もできます。長崎ケーブルメディアまでお申し出下さい。)
<img src="./cncm-bin/ncm.cgi?id=****&gif=カウンタタイプ">
****はお客様のアカウントになります。(%WWW△を除く)大文字小文字を識別します。
スペルミスにご注意下さい。
スペルミスにご注意下さい。
同一端末よりの連続アクセスにつきましてはカウント(数値の更新)はされませんのでご注意下さい。 WWW1で現在のアクセスカウンタをご使用の方は変更する必要がありません。
カウンタタイプ
カウンタタイプは下記を参考にして英数字を入力して下さい。
ご希望のカウンタタイプの「GIF NO」の数字を、半角数字でソースの中に入れて下さい。
※カウンタの桁数は通常5桁になります。
ご希望のカウンタタイプの「GIF NO」の数字を、半角数字でソースの中に入れて下さい。
※カウンタの桁数は通常5桁になります。
カウンタ画像
| GIF NO
| ソース例
|
 | gif=1
| <img src="./cncm-bin/ncm.cgi?id=****&gif=1">
|
 | gif=2
| <img src="./cncm-bin/ncm.cgi?id=****&gif=2">
|
 | gif=3
| <img src="./cncm-bin/ncm.cgi?id=****&gif=3">
|
 | gif=4
| <img src="./cncm-bin/ncm.cgi?id=****&gif=4">
|
 | gif=5
| <img src="./cncm-bin/ncm.cgi?id=****&gif=5">
|
 | gif=6
| <img src="./cncm-bin/ncm.cgi?id=****&gif=6">
|
 | gif=7
| <img src="./cncm-bin/ncm.cgi?id=****&gif=7">
|
 | gif=8
| <img src="./cncm-bin/ncm.cgi?id=****&gif=8">
|
 | gif=9
| <img src="./cncm-bin/ncm.cgi?id=****&gif=9">
|
 | gif=10
| <img src="./cncm-bin/ncm.cgi?id=****&gif=10">
|
カウンタの桁数の変更
桁数を変更する際には、下記のソースのように末尾に「&fig=桁数」を入れます。
例)<img src="./cncm-bin/ncm.cgi?id=****&gif=1&fig=7">
例)<img src="./cncm-bin/ncm.cgi?id=****&gif=1&fig=7">
「7」を入れると、上のように7桁のカウンタになります。
現在日時・時刻の表示設定
アクセスカウンタを変更しますと、現在日時・時刻を表示することができます。
時計機能
| |
時計見本
|  |
ソース例
| 12時間表示
<img src="./cncm-bin/ncm.cgi?mode=time&gif=1"> |
時計見本
|  |
ソース例
| 12時間表示
<img src="./cncm-bin/ncm.cgi?mode=time&gif=2"> |
時計見本
|  |
ソース例
| 24時間表示
<img src="./cncm-bin/ncm.cgi?mode=time&type=24&gif=2"> |
カレンダー機能
| |
カレンダー見本
|  |
ソース例
| 西暦2桁タイプ
<img src="./cncm-bin/ncm.cgi?mode=date&gif=1"> |
カレンダー見本
|  |
ソース例
| 西暦4桁タイプ
<img src="./cncm-bin/ncm.cgi?mode=date&year=4&gif=2"> |
末尾の「&gif=数字」に上記カウンタタイプの数字を入れますと、指定されました画像ナンバーで表示されます。
カウンタ枠の設置
カウンタに枠を設置するには、HTMLタグにて枠の設置ができます。
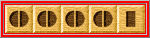
見本
|  |
ソース例
| <TABLE BORDER="1" BGCOLOR="RED"><TR><TD>
<img src="./cncm-bin/ncm.cgi?id=****&gif=1"> </TD></TR></TABLE> |
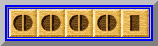
見本
|  |
ソース例
| <TABLE BORDER="5" BGCOLOR="BLUE"><TR><TD>
<img src="./cncm-bin/ncm.cgi?id=****&gif=1"> </TD></TR></TABLE> |
BORDER="1"の数字を変えると、枠線の太さが変ります。数字に制限はございません。レイアウトにあった数字を入力して下さい。
BGCOLOR="RED"の「"RED"」、「"BLUE"」と基本16色パレット色の名前を指定することもできますし、「"#FF0000"」、「"#0000FF"」等、お好きな色のRGB値を指定することもできます。
BGCOLOR="RED"の「"RED"」、「"BLUE"」と基本16色パレット色の名前を指定することもできますし、「"#FF0000"」、「"#0000FF"」等、お好きな色のRGB値を指定することもできます。
※基本16色パレット色、RGB値等はホームページ作成等の参考書籍等をご覧下さい。